 |
| Membuat Fitur Show Hidden Password Menggunakan Bootstrap 5 Pada Form Login |
{getToc} $title={Table of Contents}
Sekilas Tentang Fitur Show Hidden Password
Fitur show hidden password adalah suatu fitur yang mengizinkan user melihat inputan karakter yang diketikkan pada form seperti form login atau form registrasi. Secara default, saat kita mengetikkan karakter pada inputan bertipe password, karakter yang terlihat hanyalah simbol bintang saja. Dengan adanya fitur ini, user dapat memiliki opsi untuk melihat karakter yang telah diketikkan atau tidak.
Fitur ini bersifat opsional, namun tentu sangat bermanfaat bagi user yang ingin melihat inputan passwordnya. Tentu saja tujuannya untuk meminimalisir gagal login karena password yang typo saat diketikkan. Apalagi untuk user yang menggunakan password yang panjang atau kombinasi, tentu fungsi ini akan sangat membantu.
Bagaimana Fitur Show Hidden Password Bekerja?
Konsep dari fitur show hidden password ini adalah mengganti tipe password menjadi text pada inputan form. Seperti disinggung diatas bahwa tipe inputan password hanya memunculkan karakter bintang saat diketikkan. Untuk menampilkan karakter yang telah diketikkan, dapat dilakukan dengan cara mengganti tipe inputan dengan text.
Yang menjadi kendalanya adalah bagaimana jika kita telah menggunakan Bootstrap 5 dalam resource template kita. Tentu sangat berbeda caranya jika kita menggunakan Bootstrap 3 atau Bootstrap 4 yang masih menggunakan Jquery.
Apa Itu Jquery?
Jquery adalah sebuah library Javascript yang bertujuan untuk memudahkan dan memperingkas penggunaan javascript dalam web. Jquery dapat digunakan untuk Ajax, memanipulasi halaman html, membuat animasi pada web dan lain sebagainya.
Jquery sangat populer karena kesederhanaannya. Jquery ditandai dengan simbol $ dalam setiap penulisannya. Untuk lebih jelas tentang jquery, silahkan kunjungi website resminya di https://jquery.com/.
Apa Itu Boostrap 5?
Bootstrap 5 adalah adalah versi terbaru Bootstrap, yang merupakan framework HTML, CSS, dan JavaScript paling populer untuk membuat situs web responsif dan mobile friendly. Bootstrap dapat didownload secara gratis melalui website resminya yaitu https://getbootstrap.com/.
Pada Bootstrap 5 tidak menggunakan lagi jquery, tapi menggunakan javascript murni atau biasa disebut vanilla js. Tujuannya adalah demi meningkatkan kinerja website menjadi lebih baik dan lebih ringan. Tentu saja ini merupakan perubahan besar bagi pengguna bootstrap sebelumnya dimana harus kembali beralih dari jquery yang terkenal dengan kesederhanaan dan keringkasannya, ke Javascript murni yang penulisan kodenya lebih panjang. Namun tentu saja itu akan terbayarkan dengan performa website yang lebih baik.
Bagaimana Membuat Fitur Show Hidden Password Pada Bootstrap 5
Untuk membuat fitur show hidden password sebagaimana telah diuraikan di atas, kita harus melalui langkah-langkah sebagai berikut:
1. Mencari Template Login
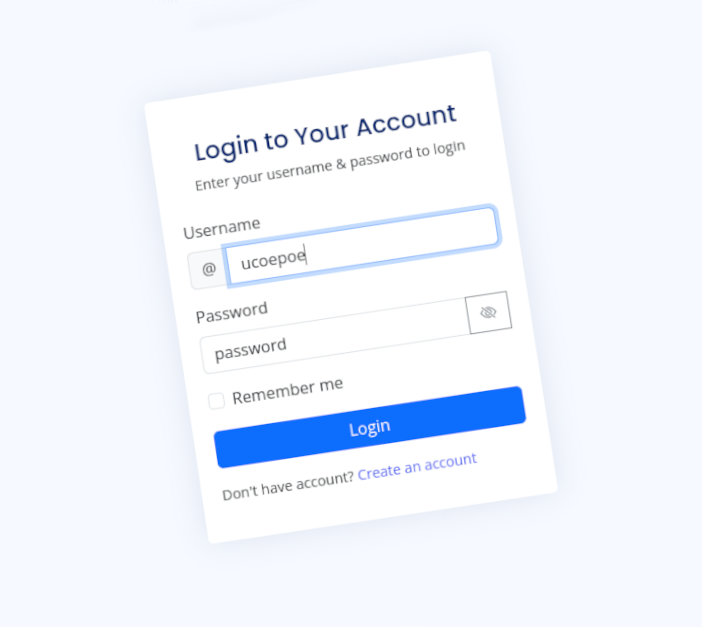
Pertama-tama yang harus kita lakukan adalah mencari template form login untuk project kita kali ini. Untuk memudahkan, kita akan menggunakan template yang sudah saya kostum sebagai berikut:
<html lang="en">
<head>
<meta charset="utf-8"></meta>
<meta content="width=device-width, initial-scale=1.0" name="viewport"></meta>
<title>Pages / Login - NiceAdmin Bootstrap Template</title>
<link href="https://fonts.gstatic.com" rel="preconnect"></link>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Nunito:300,300i,400,400i,600,600i,700,700i|Poppins:300,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet"></link>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"></link>
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.1/font/bootstrap-icons.css" rel="stylesheet" >
<style>
:root {
scroll-behavior: smooth;
}
body {
font-family: "Open Sans", sans-serif;
background: #f6f9ff;
color: #444444;
}
a {
color: #4154f1;
text-decoration: none;
}
a:hover {
color: #717ff5;
text-decoration: none;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: "Nunito", sans-serif;
}
#main {
margin-top: 60px;
padding: 20px 30px;
transition: all 0.3s;
}
@media (max-width: 1199px) {
#main {
padding: 20px;
}
}
.card {
margin-bottom: 30px;
border: none;
border-radius: 5px;
box-shadow: 0px 0 30px rgba(1, 41, 112, 0.1);
}
.card-header,
.card-footer {
border-color: #ebeef4;
background-color: #fff;
color: #798eb3;
padding: 15px;
}
.card-title {
padding: 20px 0 15px 0;
font-size: 18px;
font-weight: 500;
color: #012970;
font-family: "Poppins", sans-serif;
}
.card-title span {
color: #899bbd;
font-size: 14px;
font-weight: 400;
}
.card-body {
padding: 0 20px 20px 20px;
}
.logo {
line-height: 1;
}
@media (min-width: 1200px) {
.logo {
width: 280px;
}
}
.logo img {
max-height: 26px;
margin-right: 6px;
}
.logo span {
font-size: 26px;
font-weight: 700;
color: #012970;
font-family: "Nunito", sans-serif;
}
.iconslist {
display: grid;
max-width: 100%;
grid-template-columns: repeat(auto-fit, minmax(180px, 1fr));
gap: 1.25rem;
padding-top: 15px;
}
.iconslist .icon {
background-color: #fff;
border-radius: 0.25rem;
text-align: center;
color: #012970;
padding: 15px 0;
}
.iconslist i {
margin: 0.25rem;
font-size: 2.5rem;
}
.iconslist .label {
font-family: var(--bs-font-monospace);
display: inline-block;
width: 100%;
overflow: hidden;
padding: 0.25rem;
font-size: 12px;
text-overflow: ellipsis;
white-space: nowrap;
color: #666;
}
.footer {
padding: 20px 0;
font-size: 14px;
transition: all 0.3s;
border-top: 1px solid #cddfff;
}
.footer .copyright {
text-align: center;
color: #012970;
}
.footer .credits {
padding-top: 5px;
text-align: center;
font-size: 13px;
color: #012970;
}
</style>
</head>
<body>
<main>
<div class="container">
<section class="section register min-vh-100 d-flex flex-column align-items-center justify-content-center py-4">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-4 col-md-6 d-flex flex-column align-items-center justify-content-center">
<div class="card mb-3">
<div class="card-body">
<div class="pt-4 pb-2">
<h5 class="card-title text-center pb-0 fs-4">Login to Your Account</h5>
<p class="text-center small">Enter your username & password to login</p>
</div>
<form class="row g-3 needs-validation" novalidate="">
<div class="col-12">
<label class="form-label" for="yourUsername">Username</label>
<div class="input-group has-validation">
<span class="input-group-text" id="inputGroupPrepend">@</span>
<input class="form-control" id="yourUsername" name="username" required="" type="text" />
<div class="invalid-feedback">Please enter your username.</div>
</div>
</div>
<div class="col-12">
<label class="form-label" for="yourPassword">Password</label>
<input class="form-control" id="yourPassword" name="password" required="" type="password" />
<div class="invalid-feedback">Please enter your password!</div>
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" id="rememberMe" name="remember" type="checkbox" value="true" />
<label class="form-check-label" for="rememberMe">Remember me</label>
</div>
</div>
<div class="col-12">
<button class="btn btn-primary w-100" type="submit">Login</button>
</div>
<div class="col-12">
<p class="small mb-0">Don't have account? <a href="pages-register.html">Create an account</a></p>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
</main>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
 |
| Template Form Login |
2. Menambahkan Icon Show Pada Form
Langkah kedua yang perlu dilakukan adalah menambahkan icon show (icon berbentuk mata) pada form login tersebut, yaitu pada input password.
<div class="col-12">
<label class="form-label" for="yourPassword">Password</label>
<div class="input-group mb-3">
<input class="form-control" id="yourPassword" name="password" required="" type="password" />
<button class="btn btn-outline-secondary show-password" type="button" >
<i class="bi bi-eye"></i>
</button>
<div class="invalid-feedback">Please enter your password!</div>
</div>
 |
| Menambahkan Fitur Show Hidden Password Pada Form |
3. Menambahkan Script Javascript/Vanilla JS Untuk Menjalankan Fungsi Show/Hide Password
Selanjutnya adalah menambahkan script javascript/vanilla JS setelah Tag <script bootstrap.js> dan sebelum </body>.
<script>
let showPassword = document.querySelectorAll('.show-password')
showPassword.forEach(el => el.addEventListener('click', function(){
var pass=this.parentElement.querySelector('input')
var icon=this.lastElementChild
var type = pass.getAttribute('type') === 'password' ?'text' : 'password'
var eye = icon.classList.value === 'bi bi-eye' ? 'bi bi-eye-slash' : 'bi bi-eye'
pass.setAttribute('type', type)
icon.setAttribute('class', eye)
})
);
</script>
Hasil Akhir
Adapun hasil akhir dari tutorial ini adalah terciptanya halaman login yang mempunyai fungsi show/hidden password
Berikut Source Code lengkapnya:
<html lang="en">
<head>
<meta charset="utf-8"></meta>
<meta content="width=device-width, initial-scale=1.0" name="viewport"></meta>
<title>Pages / Login - NiceAdmin Bootstrap Template</title>
<link href="https://fonts.gstatic.com" rel="preconnect"></link>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Nunito:300,300i,400,400i,600,600i,700,700i|Poppins:300,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet"></link>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"></link>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.1/font/bootstrap-icons.css">
<style>
:root {
scroll-behavior: smooth;
}
body {
font-family: "Open Sans", sans-serif;
background: #f6f9ff;
color: #444444;
}
a {
color: #4154f1;
text-decoration: none;
}
a:hover {
color: #717ff5;
text-decoration: none;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: "Nunito", sans-serif;
}
#main {
margin-top: 60px;
padding: 20px 30px;
transition: all 0.3s;
}
@media (max-width: 1199px) {
#main {
padding: 20px;
}
}
.card {
margin-bottom: 30px;
border: none;
border-radius: 5px;
box-shadow: 0px 0 30px rgba(1, 41, 112, 0.1);
}
.card-header,
.card-footer {
border-color: #ebeef4;
background-color: #fff;
color: #798eb3;
padding: 15px;
}
.card-title {
padding: 20px 0 15px 0;
font-size: 18px;
font-weight: 500;
color: #012970;
font-family: "Poppins", sans-serif;
}
.card-title span {
color: #899bbd;
font-size: 14px;
font-weight: 400;
}
.card-body {
padding: 0 20px 20px 20px;
}
.logo {
line-height: 1;
}
@media (min-width: 1200px) {
.logo {
width: 280px;
}
}
.logo img {
max-height: 26px;
margin-right: 6px;
}
.logo span {
font-size: 26px;
font-weight: 700;
color: #012970;
font-family: "Nunito", sans-serif;
}
.iconslist {
display: grid;
max-width: 100%;
grid-template-columns: repeat(auto-fit, minmax(180px, 1fr));
gap: 1.25rem;
padding-top: 15px;
}
.iconslist .icon {
background-color: #fff;
border-radius: 0.25rem;
text-align: center;
color: #012970;
padding: 15px 0;
}
.iconslist i {
margin: 0.25rem;
font-size: 2.5rem;
}
.iconslist .label {
font-family: var(--bs-font-monospace);
display: inline-block;
width: 100%;
overflow: hidden;
padding: 0.25rem;
font-size: 12px;
text-overflow: ellipsis;
white-space: nowrap;
color: #666;
}
.footer {
padding: 20px 0;
font-size: 14px;
transition: all 0.3s;
border-top: 1px solid #cddfff;
}
.footer .copyright {
text-align: center;
color: #012970;
}
.footer .credits {
padding-top: 5px;
text-align: center;
font-size: 13px;
color: #012970;
}
</style>
</head>
<body>
<main>
<div class="container">
<section class="section register min-vh-100 d-flex flex-column align-items-center justify-content-center py-4">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-4 col-md-6 d-flex flex-column align-items-center justify-content-center">
<div class="card mb-3">
<div class="card-body">
<div class="pt-4 pb-2">
<h5 class="card-title text-center pb-0 fs-4">Login to Your Account</h5>
<p class="text-center small">Enter your username & password to login</p>
</div>
<form class="row g-3 needs-validation" novalidate="">
<div class="col-12">
<label class="form-label" for="yourUsername">Username</label>
<div class="input-group has-validation">
<span class="input-group-text" id="inputGroupPrepend">@</span>
<input class="form-control" id="yourUsername" name="username" required="" type="text" />
<div class="invalid-feedback">Please enter your username.</div>
</div>
</div>
<div class="col-12">
<label class="form-label" for="yourPassword">Password</label>
<div class="input-group mb-3">
<input class="form-control" id="yourPassword" name="password" required="" type="password" />
<button class="btn btn-outline-secondary show-password" type="button" >
<i class="bi bi-eye"></i>
</button>
<div class="invalid-feedback">Please enter your password!</div>
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" id="rememberMe" name="remember" type="checkbox" value="true" />
<label class="form-check-label" for="rememberMe">Remember me</label>
</div>
</div>
<div class="col-12">
<button class="btn btn-primary w-100 mb-3 mt-3" type="submit">Login</button>
</div>
<div class="col-12">
<p class="small mb-0">Don't have account? <a href="pages-register.html">Create an account</a></p>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
</main>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<script>
let showPassword = document.querySelectorAll('.show-password')
showPassword.forEach(el => el.addEventListener('click', function(){
var pass=this.parentElement.querySelector('input')
var icon=this.lastElementChild
var type = pass.getAttribute('type') === 'password' ?'text' : 'password'
var eye = icon.classList.value === 'bi bi-eye' ? 'bi bi-eye-slash' : 'bi bi-eye'
pass.setAttribute('type', type)
icon.setAttribute('class', eye)
})
);
</script>
</body>
</html>
 |
| Hasil Penambahan Fitur Show Hidden Password |
Penutup
Demikian tutorial membuat fitur show hidden password menggunakan bootstrap 5 pada form login. Semoga tutorial ini dapat bermanfaat bagi para pembaca.